Transformatielogica gids
Transformatielogica wordt geschreven in Javascript. Als je onbekend bent met Javascript, dan zijn er veel manieren om dat online te leren. Hier zijn slechts twee suggesties voor online beginnershandleidingen:
- De JavaScript For Cats webpagina
- De gratis Intro to JavaScript videocursus
Om je eigen apps te maken is het in het bijzonder nuttig om te leren over strings, values, variables, loops, arrays, objects and using functions.
Het App Object
Out of the box krijg je een voorgedefinieerd object: het app object. Dit bevat drie basisobjecten waarmee je moet werken:
| Object | Uitleg |
|---|---|
app.input |
Dit bevat de exacte gegevensstructuur zoals deze is opgehaald uit de bron omgezet naar een Javascript object. |
app.props |
Dit bevat de app-specifieke eigenschappen die je voor deze app hebt gedefinieerd. |
app.format |
Dit is een object met diverse opmaakfuncties die het mogelijk maken om eenvoudig je teksten op te maken. |
app.output |
Dit is waar je uiteindelijk opgemaakt artikelen naar weg worden geschreven. |
Verder zijn er de volgende functies die je helpen bij het creëren van de noodzakelijke objecten:
| Functie | Explanation |
|---|---|
app.createArticle() |
Maak een artikelobject aan dat aan de uitvoer kan worden toegevoegd. |
app.createLine(param1, param2, ...) |
Creëer een enkele regel gevolgd door een regeleinde. Geef de inhoud van de regel door als parameter. Als je meerdere inhoudsblokken doorgeeft, worden deze achter elkaar geplaatst. Toegestane inhoud is tekst, geformatteerde tekst en in-tekst afbeeldingen. Enkele regels als deze gebruik je typisch in een horizontale lichtkrant. |
app.createParagraph(param1, param2, ...) |
Maak een paragraaf/alinea. Geef de inhoud van de paragraaf door als parameter. Als je in meerdere inhoudsblokken doorgeeft, worden deze achter elkaar geplaatst. Toegestane inhoud is tekst, geformatteerde tekst en in-tekst afbeeldingen. In tegenstelling tot een regel heeft een paragraaf een ondermarge van één regelhoogte. |
app.createBlock(param1, param2, ...) |
Creëer een blok. Geef de inhoud van het blok door als parameter. Als je meerdere inhoudsblokken doorgeeft, worden deze achter elkaar geplaatst. Je kunt elk type inhoud aan een blok toevoegen. |
app.createImage(url) |
Maak een afbeelding met de doorgegeven URL. Gebruik deze afbeelding in blokken tekst. |
app.createInTextImage(url) |
Maak een in-tekst afbeelding met de doorgegeven in URL. Gebruik deze afbeelding in tekstregels, met name in een horizontale lichtkrant. |
app.createTable(relativeColumnWidths, columnHeaders, relativeRowHeights) |
Creëer een tabel object. Optioneel kun je de volgende parameters meegeven:
[1,3,2] maakt rij 1 1/6 van de tabelhoogte, rij 2 3/6 van de tabelhoogte en rij 3 2/6 van de tabelhoogte |
app.playbackContext(key) |
Haal gegevens op over de huidige afspeelcontext. Je kunt de volgende gegevens ophalen met de key parameter:
|
Input
Je leest je gegevens uit het app.input object. In veel gevallen is dit een lijststructuur, b.v.
[
{ home_team: "Boxers", visiting_team: "Jets", score: "6-4" },
{ home_team: "Fiskers", visiting_team: "Blokes", score: "3-4" },
{ home_team: "Patriots", visiting_team: "Angels", score: "3-6" }
]Props
Het app.props object geeft je toegang tot de app-specifieke eigenschappen die je geconfigureerd hebt. Je kunt ze benaderen a.d.h.v. hun "camelized" naam, zoals beschreven in deze "app-specifieke eigenschappen gebruiken"-sectie. B.v. een eigenschap met naam "Locatie naam" is beschikbaar als app.props.locatieNaam. Alle eigenschappen hebben een waarde die overeenkomt met hun type. In het geval van een multi-select enumeratie is dit een array van gekozen opties.
Format
Het app.format object biedt een verzameling opmaakfuncties die zowel op individuele strings als op een reeks strings werken.
| Functie | Uitleg |
|---|---|
app.format.bold(singleOrMultipleStrings) |
Maak de enkele of meervoudige tekststring vet en retourneer de opgemaakte versie als het resultaat. |
app.format.italic(singleOrMultipleStrings) |
Maak de enkele of meervoudige tekststring cursief en retourneer de opgemaakte versie als het resultaat. |
app.format.fontType(singleOrMultipleStrings, fontName) |
Zet het lettertype van de enkele of meervoudige tekststring en retourneer de opgemaakte versie als het resultaat. |
app.format.relativeTextSize(singleOrMultipleStrings, value) |
Zet het lettergrootte van de enkele of meervoudige tekststring en retourneer de opgemaakte versie als het resultaat. De tekstgrootte is relatief t.o.v. de parent container, maar in de meeste gevallen zal dit relatief zijn aan de geconfigureerde basis tekstgrootte. Bijvoorbeeld, een waarde van 2 zal de tekst twee keer zo groot maken als zijn parent. Een waarde van 0.5 zal de tekst daarentegen half zo groot maken. |
app.format.textColor(singleOrMultipleStrings, cssColorValue) |
Stel de kleur van de enkele of meervoudige tekststring in op de cssColorValue en retourneer de opgemaakte versie als het resultaat. |
app.format.textShadow(singleOrMultipleStrings) |
Voeg shaduw toe aan de enkele of meervoudige tekststring en retourneert de opgemaakte versie als het resultaat. |
app.format.alignLeft(singleOrMultipleStrings) |
Stel in dat de enkele of meervoudige tekststring links moet worden uitgelijnd (werkt alleen als deze wordt toegevoegd aan een paragraaf of tabelcel) en retourneer de opgemaakte versie als het resultaat. |
app.format.alignCenter(singleOrMultipleStrings) |
Stel in dat de enkele of meervoudige tekststring gecentreerd moet worden uitgelijnd (werkt alleen als deze wordt toegevoegd aan een paragraaf of tabelcel) en retourneer de opgemaakte versie als het resultaat. |
app.format.alignRight(singleOrMultipleStrings) |
Stel in dat de enkele of meervoudige tekststring rechts moet worden uitgelijnd (werkt alleen als deze wordt toegevoegd aan een paragraaf of tabelcel) en retourneer de opgemaakte versie als het resultaat. |
app.format.verticalAlignTop(singleOrMultipleStrings) |
Stel in dat de enkele of meervoudige tekststring verticaal bovenaan moet worden uitgelijnd (werkt alleen als deze wordt toegevoegd aan een paragraaf of tabelcel) en retourneer de opgemaakte versie als het resultaat. |
app.format.verticalAlignMiddle(singleOrMultipleStrings) |
Stel in dat de enkele of meervoudige tekststring verticaal in het midden moet worden uitgelijnd (werkt alleen als deze wordt toegevoegd aan een paragraaf of tabelcel) en retourneer de opgemaakte versie als het resultaat. |
app.format.verticalAlignBottom(singleOrMultipleStrings) |
Stel in dat de enkele of meervoudige tekststring verticaal onderaan moet worden uitgelijnd (werkt alleen als deze wordt toegevoegd aan een paragraaf of tabelcel) en retourneer de opgemaakte versie als het resultaat. |
app.format.lineHeight(singleOrMultipleStrings, value) |
Stel de regelhoogte van de tekst in. Als de waarde numeriek is, wordt aangenomen dat het een percentuele regelhoogte is. Als alternatief kun je een string doorgeven om een specifieke CSS-compatibele regelhoogte in te stellen, zoals 1.2em om een regelhoogte ten opzichte van de lettergrootte in te stellen. |
Hier is een voorbeeld van hoe je bovengenoemde functies toepast:
var game = input[0];
var gameDescription = game.home_team + " tegen " + game.visiting_team + " eindigde in " + app.format.bold(game.score);
var descriptionInRed = app.format.textColor(gameDescription, "#FF0000");Article
Basis
Artikelen zijn de belangrijkste bouwstenen van je app. Doorgaans zet je individuele artikelen uit de gegevensbron om in geformatteerde artikelen. Je doet dit door een nieuw artikel te maken voor elk artikel:
var article = app.createArticle();Vervolgens voeg je inhoud toe door gebruik te maken van de add functie:
article.add(game.description);Als je in meerdere parameters doorgeeft, worden ze achter elkaar gezet:
article.add(game.home_team, " tegen ", game.visiting_team, " eindigde in ", app.format.bold(game.score))In het algemeen zult je echter waarschijnlijk complexere blokken toevoegen om een logische opmaak te creëren. je kunt kiezen uit regels, paragrafen, blokken, afbeeldingen en tabellen.
Bijvoorbeeld:
var game = input[0];
var article = app.createArticle();
article.add(app.createLine(app.format.bold("Laatste wedstrijd")));
article.add(app.createParagraph(game.home_team, " tegen ", game.visiting_team, " eindigde in ", app.format.bold(game.score))));De volgende functies zijn beschikbaar op het article object:
| Functie | Uitleg |
|---|---|
add(contentObject) |
Voeg een inhoudsobject toe aan het artikel. |
background(cssBackgroundValue) |
Stel de achtergrond van het artikel in op de doorgegeven cssBackgroundValue waarde. |
backgroundImage(url) |
Stel een afbeelding in als achtergrond voor dit artikel. Dit zal de hele artikelachtergrond bedekken. |
backgroundSize(value) |
Stel het formaat van de achtergrondafbeelding in. Deze functie accepteert de css waarden van de background-size eigenschap. De standaard waarde is cover. |
backgroundPosition(value) |
Stel de positie van de achtergrondafbeelding in. Deze functie accepteert de css waarden van de background-position eigenschap. De standaard waarde is center. |
backgroundColor(color) |
Stel de kleur van de achtergrond van het hele artikel in op de doorgegeven css kleur. |
backgroundBlendMode(mode) |
Stel de manier waarop de achtergrondafbeelding en de kleur met elkaar moeten worden gemengd in op de doorgegeven css blend mode. Doorgaans gebruik je dit om de achtergrondafbeelding donkerder te maken met blend mode darken en achtergrondkleur rgba(0,0,0,0.2) of om de achtergrondafbeelding lichter te maken met blend mode lighten en achtergrondkleur rgba(255,255,255,0.2). |
Onderdelen van een artikel
Line
Een Line staat voor een enkele regel tekst en/of een in-tekst afbeelding. Dit is typisch een tekstregel die je gebruikt in een horizontale lichtkrant.
Wanneer je de regel in een blok tekst gebruikt, zal elke regel eindigen met een regeleinde. Je maakt een nieuw Line object met de functie
app.createLine. Geef één of meerdere parameters door om hiermee een regel tekst samen te stellen, b.v.:
var line = app.createLine("Some", app.format.bold("Header"));Alleen basic tekst-achtige parameters worden geaccepteerd: eenvoudige strings, geformatteerde tekst en in-tekst afbeeldingen.
Nadat je de regel gemaakt hebt, kun je er meer inhoud aan toevoegen, met de functie line.add(content), waarbij line verwijst naar de eerder gemaakte regel.
Paragraph
Een Paragraph is bijna identiek aan een Line met de uitzondering dat een paragraaf een tekstblok is met een ondermarge
van één tekstregel. Je kunt een nieuw Paragraph object maken met de functie app.createParagraph. Geef één of meerdere parameters door
om hiermee een de paragraaftekst samen te stellen:
var paragraph = app.createParagraph("Some", app.format.bold("Header"));Alleen basis tekst-achtige parameters worden geaccepteerd: eenvoudige strings, geformatteerde tekst en in-tekst afbeeldingen. Merk op dat in-tekst afbeeldingen een afbeelding in een tekstregel weergeven. Als je een afbeelding naast een blok tekst wilt hebben, dan moet je een aparte reguliere afbeelding aan het artikel toevoegen vlak voor of na de paragraaf. Hierbij moet je de afbeelding instellen om links of rechts van de tekst geplaatst te worden:
var paragraph = app.createParagraph("Some", app.format.bold("Header"));
var image = app.createImage(team.logo).inlineLeft();
article.add(i, paragraph);Nadat je de paragraaf gemaakt hebt, kun je er meer inhoud aan toevoegen, met de functie paragraph.add(content), waarbij paragraph naar de eerder gemaakte paragraaf verwijst.
In-Text Image
Een InTextImage object representeert een afbeelding die op een enkele regel tekst wordt weergegeven. Zo kun je de afbeelding aaneenschakelen met gewone tekst. Deze is vooral nuttig om te gebruiken als een afbeelding in tekstregel in een horizontale lichtkrant. Gebruik de app.createInTextImage(url) functie om zo'n afbeelding te maken met het doorgegeven webadres.
Een in-tekst afbeelding heeft de volgende opmaakfuncties:
| Functie | Uitleg |
|---|---|
width(width) |
Stel de breedte van de afbeelding in. Voer een getal in dat het percentage van de breedte van de container representeert waar de afbeelding zich in bevindt. |
cropHeight(width) |
Gebruik een getal van 0 tot 100 om het verticale kijkvenster te versmallen. Het beeld wordt altijd gecentreerd in dat venster. |
cropWidth(width) |
Gebruik een getal van 0 tot 100 om het horizontale kijkvenster te versmallen. Het beeld wordt altijd gecentreerd in dat venster. |
margin(amount), marginTop(amount), marginRight(amount), marginBottom(amount), marginLeft(amount) |
Stelt de (buitenste) marge van de afbeelding in, hetzij voor alle zijden in één keer, hetzij voor afzonderlijke zijden. Als je een getal doorgeeft, dan vertegenwoordigt dit het percentage van de breedte van de container waar de afbeelding zich in bevindt. Je kunt ook een vaste margegrootte invoeren door in een string als "5px" door te geven. |
Bijvoorbeeld:
var image = app.createInTextImage(item.url).
cropHeight(60).
width(10).
marginRight(1);
article.add(app.createLine(image, item.title, " - "));Image
Een gewoon Image object neemt een blok in beslag en wordt altijd toegevoegd aan een artikel en niet aan een regel of paragraaf. Standaard neemt de
afbeelding de volledige ruimte in het artikel in beslag, tenzij je 'm verkleint en 'm op inlineRight() of inlineLeft() zet. In dat geval
zal de aangrenzende paragraaf of tekstregel om de beelding heenlopen. Gebruik de app.createImage(url) functie om zo'n afbeelding te maken met
het doorgegeven in webadres.
Een afbeelding heeft de volgende opmaakfuncties:
| Functie | Uitleg |
|---|---|
width(width) |
Stel de breedte van de afbeelding in. Voer een getal in dat het percentage van de breedte van de container representeert waar de afbeelding zich in bevindt. |
cropHeight(width) |
Gebruik een getal van 0 tot 100 om het verticale kijkvenster te versmallen. Het beeld wordt altijd gecentreerd in dat venster. |
cropWidth(width) |
Gebruik een getal van 0 tot 100 om het horizontale kijkvenster te versmallen. Het beeld wordt altijd gecentreerd in dat venster. |
borderWidth(width) |
Stel de randbreedte in pixels in. |
borderRadius(width) |
Creëer afgeronde hoeken. Je kunt een getal invoeren, dat wordt behandeld als een percentage van de breedte en de hoogte van de zijden die grenzen aan de betreffende hoek. Maar dit kan leiden tot ongelijkmatige afgeronde hoeken. Dit kan het beste worden opgelost door een vaste pixelwaarde door te geven: borderRadius("10px"). |
borderColor(cssColorValue) |
Stel de kleur van de randen in op de doorgegeven cssColorValue. |
margin(amount), marginTop(amount), marginRight(amount), marginBottom(amount), marginLeft(amount) |
Stelt de (buitenste) marge van de afbeelding in, hetzij voor alle zijden in één keer, hetzij voor afzonderlijke zijden. Als je een getal doorgeeft, dan vertegenwoordigt dit het percentage van de breedte van de container waar de afbeelding zich in bevindt. Je kunt ook een vaste margegrootte invoeren door in een string als "5px" door te geven. |
alignLeft() |
Lijn de afbeelding links uit; dit werkt alleen in combinatie met een breedte kleiner dan 100%. Het beeld zal nog steeds alle verticale ruimte in beslag nemen. |
alignCenter() |
Lijn de afbeelding in het midden uit; dit werkt alleen in combinatie met een breedte kleiner dan 100%. Het beeld zal nog steeds alle verticale ruimte in beslag nemen. |
alignRight() |
Lijn de afbeelding rechts uit; dit werkt alleen in combinatie met een breedte kleiner dan 100%. Het beeld zal nog steeds alle verticale ruimte in beslag nemen. |
inlineLeft() |
Lijn de afbeelding links uit; dit werkt alleen in combinatie met een breedte kleiner dan 100%. Het beeld neemt niet alle verticale ruimte in beslag. In plaats daarvan zal de tekst er omheen lopen. |
inlineRight() |
Lijn de afbeelding rechts uit; dit werkt alleen in combinatie met een breedte kleiner dan 100%. Het beeld neemt niet alle verticale ruimte in beslag. In plaats daarvan zal de tekst er omheen lopen. |
shadow(size) |
Voeg een slagschaduw toe aan het blok. Als er geen grootte wordt opgegeven, wordt een waarde van 5 gebruikt. |
Het is leuk om te weten dat je deze functie-aanroepen op deze manier aan elkaar kunt rijgen:
var image = app.createImage(item.enclosure["@url"]).
width(50).
margin("1% 5% 2% 0").
alignCenter().
cropHeight(50).
borderWidth("2px").
borderColor("#666").
borderRadius("20px").
shadow();Block
Een Block object is een structureel element dat alle andere elementtypes kan bevatten, net zoals een artikel dat kan. Het is vooral
handig om te gebruiken in een cel in een tabel, bijvoorbeeld. Je kunt een nieuw Block object maken met de functie app.createBlock.
Geef één of meerdere parameters door om hiermee een de paragraaftekst samen te stellen:
Je kunt één of meer parameters in de functie app.createBlock plaatsen,
die ze allemaal samenvoegen tot één blok:
var block = app.createBlock(app.createParagraph("Some text"), app.createImage(team.logo).inlineLeft());Een blok heeft vele opmaakfuncties:
| Functie | Uitleg |
|---|---|
add(content) |
Voeg een stukje inhoud aan het blok toe. Dit wordt toegevoegd na de items die in de app.createBlock functie zijn doorgegeven. |
width(width) |
Stel de breedte van het blok in. Voer een getal in dat het percentage van de breedte van de container representeert waar het blok zich in bevindt. |
height(height) |
Stel de hoogte van het blok in. Voer een getal in dat het percentage van de hoogte van de container representeert waar het blok zich in bevindt. |
lineHeight(lineHeight) |
Stel de regelhoogte van de tekst in. Als de waarde numeriek is, wordt aangenomen dat het een percentuele regelhoogte is. Als alternatief kun je een string doorgeven om een specifieke CSS-compatibele regelhoogte in te stellen, zoals 1.2em om een regelhoogte ten opzichte van de lettergrootte in te stellen. |
backgroundColor(cssColorValue) |
Stel de achtergrondkleur van het blok in op de doorgegeven cssColorValue. |
background(cssBackgroundValue) |
Stel de achtergrond van het blok in op de doorgegeven cssBackgroundValue waarde. |
borderWidth(width) |
Stel de randbreedte in pixels in. |
borderRadius(width) |
Creëer afgeronde hoeken. Je kunt een getal invoeren, dat wordt behandeld als een percentage van de breedte en de hoogte van de zijden die grenzen aan de betreffende hoek. Maar dit kan leiden tot ongelijkmatige afgeronde hoeken. Dit kan het beste worden opgelost door een vaste pixelwaarde door te geven: borderRadius("10px"). |
borderColor(cssColorValue) |
Stel de kleur van de randen in op de doorgegeven cssColorValue. |
padding(amount), paddingTop(amount), paddingRight(amount), paddingBottom(amount), paddingLeft(amount) |
Stelt de (binnenste) marge van het blok in, hetzij voor alle zijden in één keer, hetzij voor afzonderlijke zijden. Als je een getal doorgeeft, dan vertegenwoordigt dit het percentage van de breedte van de container waar hrt blok zich in bevindt. Je kunt ook een vaste margegrootte invoeren door in een string als "5px" door te geven. |
margin(amount), marginTop(amount), marginRight(amount), marginBottom(amount), marginLeft(amount) |
Stelt de (buitenste) marge van het blok in, hetzij voor alle zijden in één keer, hetzij voor afzonderlijke zijden. Als je een getal doorgeeft, dan vertegenwoordigt dit het percentage van de breedte van de container waar het blok zich in bevindt. Je kunt ook een vaste margegrootte invoeren door in een string als "5px" door te geven. |
inline() |
Zorg dat het block op dezelfde regel wordt weergegeven als het vorige element. |
preventElementWrapping() |
Voorkom dat elementen in het blok automatisch overgaan naar een volgende regel als het blok te smal is. |
alignContentLeft() |
Lijn de tekst in het blok links uit. |
alignContentCenter() |
Lijn de tekst in het blok uit in het midden. |
alignContentRight() |
Lijn de tekst in het blok rechts uit. |
alignBottom() |
Lijn het blok uit met de onderkant van de container waar het blok zich in bevindt. |
alignRight() |
Lijn het blok uit met de rechterkant van de container waar het blok zich in bevindt. |
hideOverflow() |
Verberg alle inhoud die buiten het block valt. |
shadow(size) |
Voeg een slagschaduw toe aan het blok. Als er geen grootte wordt opgegeven, wordt een waarde van 5 gebruikt. |
fontType(fontName) |
Stel het lettertype van de tekst in het blok in. |
textColor(cssColorValue) |
Stel de kleur van de tekst in het blok in op de doorgegeven cssColorValue. |
animatable() |
Laat het blok deelnemen aan een pagina-animatie tijdens het afspelen. |
Hier is een voorbeeld:
var timeBlock = app.createBlock(
app.createLine(dayName),
app.createLine(app.format.relativeTextSize(formattedDate, 1.5)),
app.createLine(""),
app.createLine(location)
).backgroundColor("rgba(73,73,73,0.85)").
textColor("white").
marginTop(10).
padding(5).
alignContentRight().
animatable();Tabel
Met een tabel object kun je een lijst van gegevens weergeven in een tabel. Het app object heeft een functie waarmee je eenvoudig een nieuw tabel object aanmaakt, optioneel geïnitialiseerd met relatieve kolombreedtes en kolomtitels:
var table = app.createTable([2,2,1], ["Thuis team", "Uit team", "Score"]);Zoals vermeld bij de format function kun je ook arrays van tekststrings formatteren. Dat is bijzonder handig voor het opmaken van reeksen met teksten voor meerdere kolommen, b.v.
var boldHeaders = app.format.bold(["Thuis team", "Uit team", "Score"]);
var table = app.createTable([2,2,1], boldHeaders);Het tabel object zelf ondersteunt de volgende functies:
| Functie | Uitleg |
|---|---|
addRow(columnTexts) |
Voeg een reeks met tekststrings toe als nieuwe rij aan de tabel. |
relativeColumnWidths(relativeColumnWidths) |
Als je niet de relatieve kolombreedte hebt ingesteld bij het creëren van de tabel, dan kun je dit alsnog doen met deze functie. Als parameter geef je een reeks met cijfers door die de relatieve kolombreedtes representeren, b.v. [1,3,2] maakt kolom 1 1/6 van de totale breedte, kolom 2 3/6 van de totale breedte en kolom 3 2/6 van de totale breedte. |
relativeRowHeights(relativeRowHeights) |
Als je niet de relatieve rijhoogtes hebt ingesteld bij het creëren van de tabel, dan kun je dit alsnog doen met deze functie. Als parameter geef je een reeks met cijfers door die de relatieve rijhoogtes representeren, b.v. [1,3,2] maakt rij 1 1/6 van de tabelhoogte, rij 2 3/6 van de tabelhoogte en rij 3 2/6 van de tabelhoogte. Als er een titelrij aanwezig is, dan telt deze als de eerste rij. Merk op dat als je relative rijhoogtes instelt, de tabel een hoogte krijgt van 100% van de container waar deze zich in bevindt. |
headerRow(columnHeaders) |
Als je niet de kolomtitels hebt ingesteld bij het creëren van de tabel, dan kun je dit alsnog doen met deze functie. Als parameter geef je een reeks met tekststrings door die ieder een titel van een kolom representeren, b.v. ["Thuis team", "Uit team", "Score"]. |
padding(amount) |
Stel de witruimte rondom de tekst in de tabel in. Als je een getal meegeeft, dan is de eenheid in "pixels", maar je kunt ook een relatieve witruimte opgeven door een string mee te geven zoals "2%". |
lineHeight(lineHeight) |
Stel de regelhoogte van de tekst in. Als de waarde numeriek is, wordt aangenomen dat het een percentuele regelhoogte is. Als alternatief kun je een string doorgeven om een specifieke CSS-compatibele regelhoogte in te stellen, zoals 1.2em om een regelhoogte ten opzichte van de lettergrootte in te stellen. |
borderWidth(width) |
Zet de randdikte in pixels. |
rowAlignTop() |
Lijn de tabelinhoud uit met de bovenkant van iedere cell. |
rowAlignCenter() |
Lijn de tabelinhoud uit met het midden van iedere cell. |
rowAlignBottom() |
Lijn de tabelinhoud uit met de onderkant van iedere cell. |
borderColor(cssColorValue) |
Stel de kleur van de randen in op de meegegeven cssColorValue. |
headerRowColor(cssColorValue) |
Stel de achtergrondkleur van de titelrij in op de meegegeven cssColorValue. |
headerRowBackground(cssBackgroundValue) |
Stel de achtergrond van de titelrij in op de meegegeven cssBackgroundValue value. |
rowColor(cssColorValue) |
Stel de achtergrondkleur van de reguliere rijen in op de meegegeven cssColorValue. |
rowBackground(cssBackgroundValue) |
Stel de achtergrond van de reguliere rijen in op de meegegeven cssBackgroundValue value. |
evenRowColor(cssColorValue) |
Stel de achtergrondkleur van de even rijen in op de meegegeven cssColorValue. |
evenRowBackground(cssBackgroundValue) |
Stel de achtergrond van de even rijen in op de meegegeven cssBackgroundValue value. |
Bijvoorbeeld:
var table = app.createTable([2,2,1], ["Home team", "Visiting team", "Score"]).
addRow([input[0].home_team], input[0].visiting_team, input[0].score).
borderWidth(2).
borderColor("#CDCDCD").
headerRowBackground("linear-gradient(#F0F0F0, #E0E0E0)");Output
Nu we alle manieren hebben gezien om gegevens op te maken en om ze in een specifieke structuur weer te geven blijft en nog één ding over: de gecreëerde visualisatie wegschrijven naar het app.output object. Alleen dan zal het nieuwe artikel worden vertoond bij elke paginaovergang of in een lichtkrant. Je hebt hiervoor slechts één functie nodig:
| Functie | Uitleg |
|---|---|
add(article) |
Voeg een article object toe aan de output verzameling zodat dit wordt vertoond in de afspeelcyclus. |
Volledig "Enkel Bericht" Voorbeeld
Het is tijd voor een volledig voorbeeld. We beginnen met eentje waarin we slechts één te vertonen artikel maken, op deze manier:

Allereerst is er de input die we ook in het voorgaande voorbeeld hebben gebruikt:
[
{ home_team: "Boxers", visiting_team: "Jets", score: "6-4" },
{ home_team: "Fiskers", visiting_team: "Blokes", score: "3-4" },
{ home_team: "Patriots", visiting_team: "Angels", score: "3-6" }
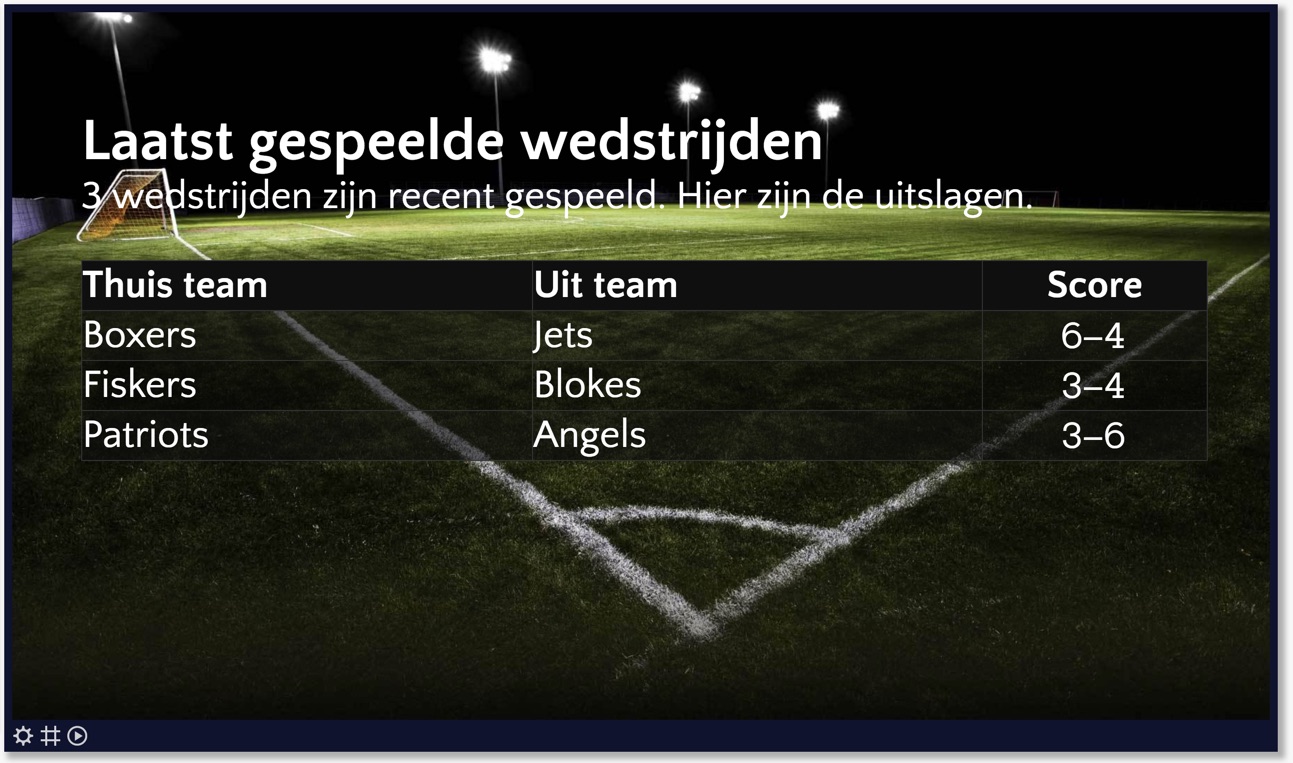
]Laten we dit omvormen in een titel met wat inleidende tekst, gevolgd door een tabel die wordt gemaakt door over ieder element in de input te itereren.
var article = app.createArticle();
var title = app.createLine(app.format.relativeTextSize(app.format.bold("Last played games"), 1.5));
var leadIn = app.createParagraph(app.input.length, " games have been played recently. Here are the results.");
var table = app.createTable([2,2,1], ["Home team", "Visiting team", app.format.alignCenter("Score")]).
borderColor("#333").
borderWidth(1).
headerRowBackground("linear-gradient(#101010, #101010)").
rowColor("rgba(15,15,15,0.6)").
evenRowColor("rgba(5,5,5,0.6)");
for (var i = 0; i < app.input.length; i++) {
var game = app.input[i];
table.addRow([
game.home_team,
game.visiting_team,
app.format.alignCenter(app.format.fontType(game.score, "Anonymous Pro"))
]);
}
var article = app.createArticle().
add(title).
add(leadIn).
add(table);
app.output.add(article);Omdat we één grote tabel maken maken we dus ook maar één artikel aan. Vervolgens maken we een netjes opgemaakte titel, gevolgd door een inleidende tekst. We voegen de titel toe aan het artikel als eerste enkele regel en vervolgens de inleidende tekst als een paragraaf.
Dan gaan we verder met de creatie van een nieuwe tabel met enkele kolombreedtes en een titelrij, gevolgd door het opmaken van de tabel. Merk de verschillende manieren op waarmee je kleur kunt specificeren:
- met een reguliere naam, zoals white, red, yellow, etc.
- met een RGB hexadecimale string, b.v. #FF8810, #421
- met RGB decimalen, b.v. rgb(250, 249, 128)
- met RGBA cijfers, waarbij A staat voor de alpha (of transparantie) waarde die tussen de 0 en 1 kan liggen, b.v. rgba(15,15,15,0.6)
- door het instellen van de background (niet de achtergrondkleur) op een linear-gradient, wat een mooi kleurverloop effect oplevert, b.v. linear-gradient(#101010, #101010)
We itereren over de input en voor elke gevonden wedstrijden creëren we een nieuwe rij met wedstrijdinformatie. Als de tabel compleet is voegen we deze toe aan het artikel. Tenslotte schrijven we het artikel weg naar de output.
Volledig "Lichtkrant" Voorbeeld
Hier is nog een voorbeeld van een lichtkrant-weergave met wedstrijduitslagen, gebruikmakend van dezelfde input als in de voorgaande voorbeelden.
for (var i = 0; i < app.input.length; i++) {
var game = app.input[i];
var article = app.createArticle();
var line = app.createLine(game.home_team, " vs. ", game.visiting_team, ": ", app.format.bold(game.score), " | ");
article.add(line);
app.output.add(article);
}In dit voorbeeld itereren we weer over ieder element in de input, maar deze keer creëren we een artikel per wedstrijd. Het artikel bevat slechts één regel waarin beide teams worden vermeld, gevold door de score en een artikel scheidingsteken.
Tips
Complexe Lay-outs Met Tabellen
Tabellen zijn een effectieve manier om meer complexe artikelindelingen te maken. Met een "padding" van 0 en een randbreedte van 0 creëren je een onzichtbaar raster. Zet blokken in tabelcellen om afzonderlijk opgemaakte blokken op de pagina te creëren.
Bijvoorbeeld:
var article = app.createArticle();
article.backgroundImage(item.image);
var table = app.createTable([1,10,1,10]).padding("3%").borderColor("transparent");
// DESCRIPTION BLOCK
var title = app.format.relativeTextSize(app.format.bold(app.format.textColor(item.title, "#494949")), 1.8);
var text = app.format.textColor(item.summary, "white");
var descriptionBlock = app.createBlock(
app.createBlock(title).paddingBottom(4),
app.createParagraph(text)
).backgroundColor("rgba(254,69,0,0.85)").
padding("12% 10% 10%");
// LOCATION & TIME BLOCK
var location = (item.by ? item.by + " - " : "") + item.location;
var dayName = date.format("dddd");
var formattedDate = date.format("D MMMM, ") + item.time;
var locationAndTimeBlock = app.createBlock(
app.createLine(dayName),
app.createLine(app.format.relativeTextSize(formattedDate, 1.5)),
app.createLine(""),
app.createLine(location)
).backgroundColor("rgba(73,73,73,0.85)").
textColor("white").
marginTop(10).
padding(5).
alignContentRight();
table.addRow("", descriptionBlock, "", locationAndTimeBlock).
padding(0).
rowAlignTop();
article.addTable(table);
app.output.addArticle(article);Foutopsporing
Transformatielogica schrijven kan lastig zijn en is nogal foutgevoelig. Om vast te stellen of er fouten in je logica zitten kun je gebruik maken van ontwikkelaarshulpmiddelen in je webbrowser, waarin je het netwerkverkeer met je gegevensbron kunt inspecteren, alsmede kunt zien welke fouten er in je transformatielogica zitten. Hier zijn de links naar de beschrijvingen van hoe je deze hulpmiddelen opent in Chrome, Firefox and Safari.
Je kunt je transformatielogica ook "debuggen" door een "breakpoint" te plaatsen in je code en er doorheen te stappen. Een breakpoint voeg je toe door het debugger; commando in je code te plaatsen. Zorg vervolgens dat je je ontwikkelaarshulpmiddelen geopend hebt in je browser. De volgende keer dat jouw transformatielogica wordt uigevoerd zal deze stoppen op de regel met het debugger; commando. Vanaf hier kun je de waarden van de variabelen inspecteren en door je code heen stappen.
Bijvoorbeeld:
for (var i = 0; i < app.input.length; i++) {
var game = app.input[i];
debugger;
var article = app.createArticle();
var line = app.createLine(game.home_team, " vs. ", game.visiting_team, ": ", app.format.bold(game.score), " | ");
article.add(line);
app.output.add(article);
}