Slideshow
The Slideshow app lets you select a folder from your image catalog and/or video catalog from which it will play all items in the selected order and with the selected interval.

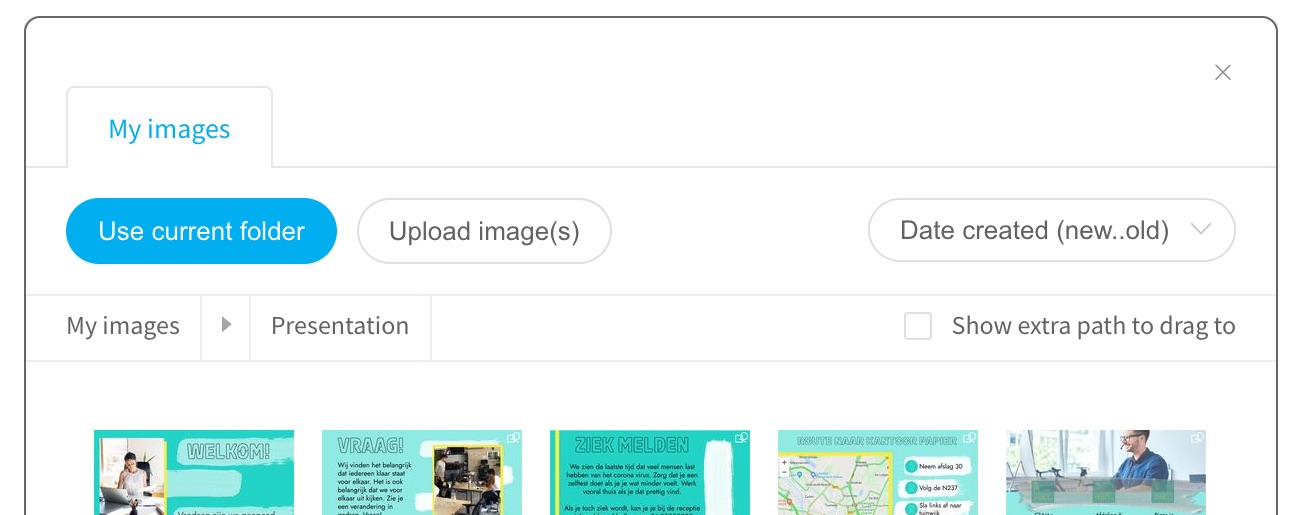
When you add the Slideshow app to your page, it will open the image catalog by default. Navigate to the folder of which you like it to show all contents and click the Use current folder button to confirm.

You can do the same thing with the video catalog. When you have the catalog open, you can also add, move or delete folders, images and videos to and from the catalog as usual.
Because the dimensions of images and videos may differ from each other, the app's border determines the frame within which the images and videos are displayed. Don't forget that there is a limit to the size of the image and video files that you can upload, as listed here.
Displaying a PDF
The Slideshow app is perfectly suited to show the content of PDF documents. Upload the PDF in the image catalog. A new folder will be created with an image for each page. Select the newly created folder and the Slideshow app will then automatically show the pages in the right order.
Properties
You can configure the app using the following properties:
| Property | Explanation |
|---|---|
| Show images from folder | The name of the folder from which images are played. |
| Time per image (sec) | The number of seconds an image is shown before flipping through to the next. This does not apply to videos: those always play 'till the end. This field is only shown when an image folder is selected. |
| ...and/or show videos from folder | The name of the folder from which videos are played. It's good to know that videos will always be played from beginning to end (unless -during playback- the page transitions to the next page). |
| Video determines this page's playback duration | Enabling this option will make a playlist automatically advance to the next page when the video ends during playback. This way you don't have to specify an exact playback duration for this page in the playlist editor. This control is only shown if a video folder is selected and no image folder is selected |
| Volume | If you like to include audio, simply set the appropriate playback volume. |
| Playback order | Select the order in which you like the media to be played. If you selected to show both images and videos, then this playback order applies to the joint set of images and videos. |
| Border size | If you like a border around your image, select the desired size. |
| Border color | Pick the border color of your choice. Also see our tips section. |
| Transition animation | Set the animation for the transition between images: none (instant transition), fade, rotate horizontally or rotate vertically. |
| Style | Add a nice little touch to your image with some shadow effects. Try them to see which one you like. |
| Repeat page until entire feed is shown | This option allows you to set the Bizplay page with this app to repeat during playback until all images/videos from the selected folder have been shown, before transitioning on to the next page in the playlist. |
| Skip page when this app is empty | When enabled, the page this app is on will be skipped during playback when this app has no data to show. |
And finally there are a number of generic app properties that you can configure that you'll find on many other elements as well.